HTML5 is a markup language that first appeared in January 2008. Since then, two significant organisations have been active in the development of HTML5. The World Wide Web Consortium and the Web Hypertext Application Technology Working Group are two such organisations.
These groups claim to have been working on HTML5 since the beginning. As a result, the HTML5 language is currently in development. The new standard includes functionality like video playback and drag-and-drop that were previously only available through third-party browser plug-ins like Adobe Flash.
What is HTML5?
HTML5 introduced a number of new elements and attributes that helps in building a modern websites.
- The DOCTYPE declaration is very Simple
<!DOCTYPE html> -
HTML5, the default character encoding is UTF-8
- HTML5 Supports all the modern web browsers
HTML5 adds a number of new elements, mostly to improve document structure.
New Semantic Elements in HTML5:
|
<header> |
Defines a header for the document or a section |
|
<hggroup> |
Groups heading elements |
|
<nav> |
Defines navigation links in the document |
|
<section> |
Defines a section in the document |
|
<main> |
Defines the main content of a document |
|
<article> |
Defines an article in the document |
|
<aside> |
Defines content aside from the page content |
|
<footer> |
Defines a footer for the document or a section |
|
<details> |
Defines additional details that the user can view or hide |
|
<summary> |
Defines a visible heading for a <details> element |
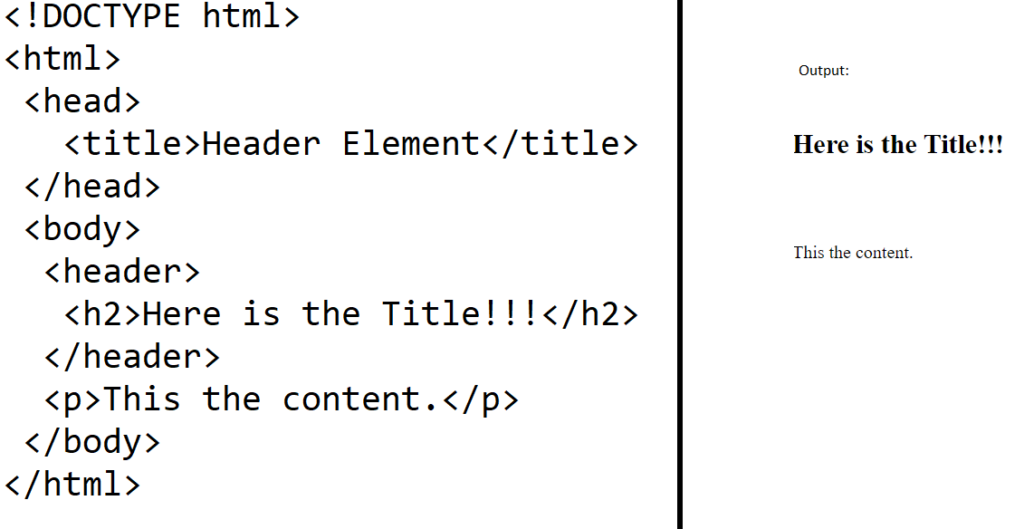
<header> Example :The <header> element is used to group the header elements of a document.

HTML5 introduces a number of new form elements:
| Tag | Description |
|---|---|
| <datalist> | Defines pre-defined options for input controls |
| <keygen> | Defines a key-pair generator field (for forms) |
| <output> | Defines the result of a calculation |
| <meter> | Displays the measurement |
HTML5 introduces a number of <Canvas>elements:
| Tag | Description |
|---|---|
| <canvas> | Defines graphic drawing using JavaScript |
HTML5 introduces a number of Media elements:
| Tag | Description |
|---|---|
| <audio> | Defines sound or music content |
| <video> | Defines video or movie content |
| <source> | Defines sources for <video> and <audio> |
| <track> | Defines tracks for <video> and <audio> |
| <embed> | Defines containers for external applications (like plug-ins) |
Why HTML5?
Accessibility:
HTML5 makes creating accessible sites easier for two main reasons: semantics and ARIA. The new (some currently available) HTML headings like <header>, <footer>, <nav>, <section>, <aside>, etc
Video and Audio Support:
Forget about Flash Player and other third party media players, make your videos and audio truly accessible with the new HTML5 <video> and <audio> tags.
Cleaner Code:
passionate about simple, elegant, easy to read code then HTML5 is the best for you. HTML5 allows you to write clear and descriptive code, semantic code that allows you to easily separate meaning from style and content
It’s the Future:
HTML5 is not going anywhere and as more and more elements get adopted more and more companies will start to develop in HTML5.
