Bingo! Finally Angular 7 is here!
The angular team was mainly focusing on the Ivy project and rewriting the angular compiler to make it more faster and reliable. Therefore there are not much features involved in Angular 7. Above all if you upgrade to Angular 7, it will be a fast and easy upgrade. Let us see some cool features involved in Angular 7.
TypeScript 3.1
Finally Angular 7 now supports TypeScript 3.1. Anyways, it is an mandatory dependency of Angular 7. To know more about TypeScript 3.1 you can refer the official Microsoft page.
Ivy Project
The rewrite of Ivy Project is still in progress and it will take a few more months to complete it. Hence, we can expect this ivy project in Angular 8. Certainly you can able to track the progress the ivy project in their official tracking page.
Ivy has some interesting pieces like,
- ngtsc – It is an compiler that compiles your Angular application and generates JavaScript from your HTML templates. The development is still in progress.
- ngcc – It is a tool that explore about the dependencies you have and it also converts from existing code into Ivy compatible code. The development is still in progress
You can also able to create an angular application with ivy project by using the angular CLI flag
– -experimental -ivy flag.
ng new ivy-test – -experimental-ivy
Angular Compilation options
Likewise in Angular application, you can define compilerOptions for TypeScript and angularCompilerOptions for Angular in your tsconfig.json file. In this release, you can able to extend the compilerOptions(TypeScript) of another file using extends keyword but you cannot able to extend the Angular compiler options.
{
“extends”:”../tsconfig.base.json”,
“compilerOptions”:{ },
“angularCompilerOptions”:{}
}
Slots with Angular Elements
Furthermore an Angular component can be packaged as a Web component that can be used by some other components. In Angular 6.1, you can able to use ViewEncapsulation.ShadowDom but you cannot use <slot> which is an standard HTML element. But in Angular 7 it is possible that you can able to specify slot name for an component and that can be used by various angular components.
@Component({
selector:’ns-container’,
template:`
<header>
<slot name=”container-body”></slot>
</header> `,
encapsulation: ViewEncapsulation.ShadowDom,
styles: []
})
export class ContainerComponent{
}
You can able to use this slot name like,
<ns-container>
<span slot=”container-body”>Bingo!Upgraded to Angular 7!</span>
</ns-container>
What’s new in Angular CLI?
Interactive Prompts
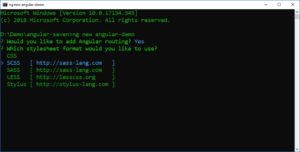
If you run ng new command, you will receive some interactive prompts like,

You want to specify whether to add angular routing to your project and you have to define to CSS pre-processor to choose between CSS, SCSS, SASS, LESS or Stylus.
Angular Flags
There are some flags that has been added to various commands.
– -profile
- This flag can be used for ng build command.
- If you run this command, there will be two files generated.
- chrome-profiler-events.json
- speed-measure-plugin.json
- The first file can be loaded in Chrome Dev tools via the Performances tab. It is basically used for Chrome Profile file.
- The second file contains the information of how much time that each plugin took.
– -no create application
- You can use this flag for ng new command.
ng new angular-test-application – -no-create-application
- The above command will create an Angular application that will create a workspace with NPM, TypeScript, TSLint and Angular CLI configurations, but it wont contain the src and e2e directories.
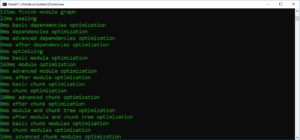
– -verbose
- You can use this flag for both ng serve and ng build command.
- It most probably displays how much time each task took, how much each asset weighs, etc.

– -viewEncapsulation
- You can use this flag for ng generate component.
ng generate component – -viewEncapsulation=ShadowDom
- The above command will create an Angular application to reflect the new view encapsulation methos option which was introduced in Angular 6.1.
– -minimal
- You can use this flag for ng new command.
ng new angular – -minimal
- The above command will create a workspace but it will not contain unit tests or e2e tests, no TSLint either and it uses inline styles and templates in components.
– -reporters
- You can use this flag for ng test command.
- This command allows us to specify on which reporters we want Karma to use.
How to Upgrade to Angular 7?
- Angular does not support of moving across multiple major versions.
- Angular has it’s official page which lists down the instructions of upgrading from lower version to higher version.
Dependencies with Angular 7
Some of the dependencies with Angular 7 are,
- TypeScript 3.1
- Node 10 support
- RxJS 6.3
Performance of Angular 7
- Reflect-metadata polyfill in production
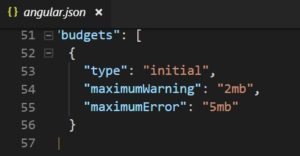
- Bundle Budgets. In this bundle.json you can able to specify the maximum size of your application.

- Advantage of Chrome’s Data saver features.

These are some of the interesting updates of Angular 7.
You can expect Angular 8 on March 2019. Stay tuned to TechMeet360 for more interesting updates!
Happy Coding!
Cheers! 🙂
