Internationalization is the process of designing and preparing your app to be usable in different languages.
Localization is the process of translating your internationalized app into specific languages for particular locales.
Internalization in angular
Angular simplifies the following aspects of internationalization:
- Displaying dates, numbers, percentages, and currencies in a local format.
- Preparing text in component templates for translation.
- Handling plural forms of words.
- Handling alternative text.
You can find the official technical documentation of the current major version of angular here.
What’s new in angular 9?
Currently, Angular 9 is in the release candidate version.
Angular provides the option to explore the upcoming version to the users.
The official documentation of next-gen release can be found here.
Earlier to angular 9, let’s say angular less than version 8.
The internalization implementation isn’t straight forward or easy to go implementation.
npm tools
So, We need the support of a third party plugin to achieve the concepts. Popular plugins for il8n(Internationalization) are
However, angular 9 brings the power of il8n in it and makes it easy to implement and use.
How to add il8n?
Now, the angular CLI supports the option to add the localize option in our project
ng add @angular/localize
Once we have run the above command in our project, the CLI will add necessary dependencies to the project.
And it adds following the entry into the polyfills.ts
import '@angular/localize/init';
Then we need to configure the angular.json with multiple locale files as below
export class AppComponent {
title = $localize`angular-localize`;
}
Adding language files
When the application process $localize, it will look for the translated or il8n text the target text in the locale file.
The locale files are configured in the angular.json already.
Let’s explore that file now.
Here, we two files to support two locales. And it has been stored in xlf format.
XLF is an XML localization file format.
Running application
We can run our application using angular CLI default command first
ng serve


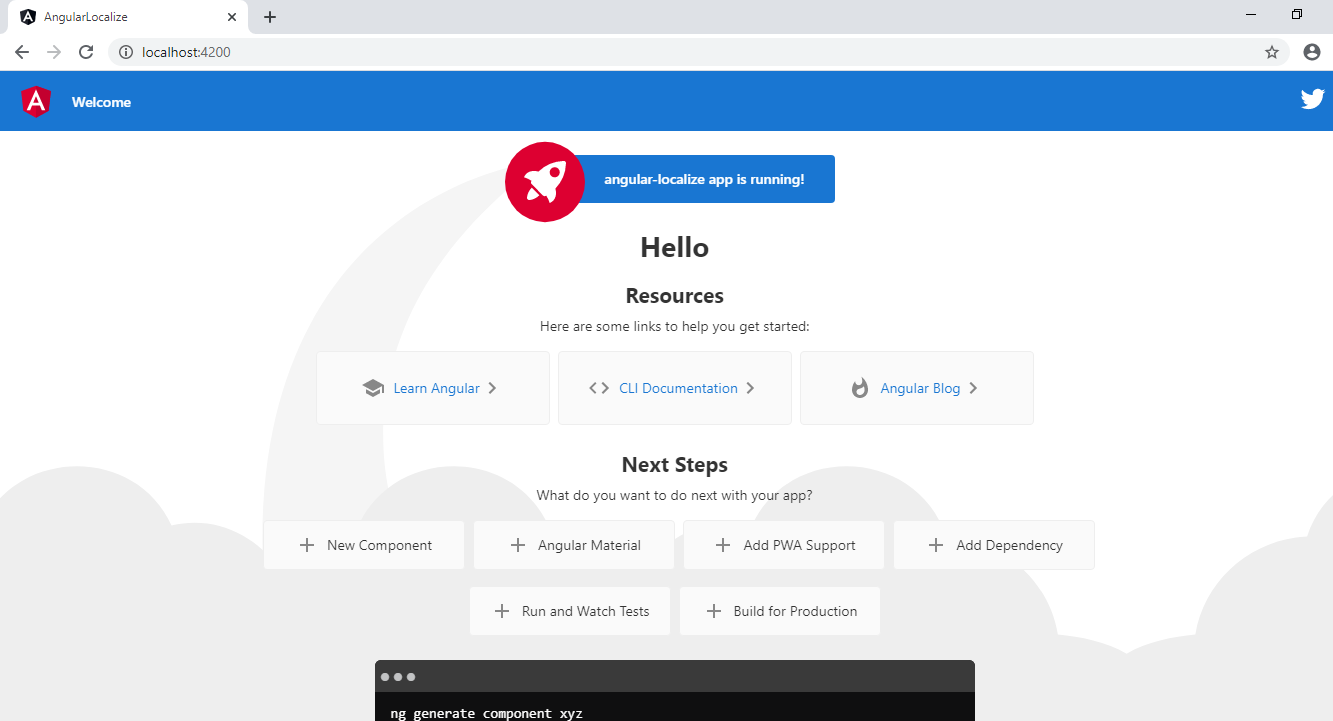
The above picture shows the default text from the application.
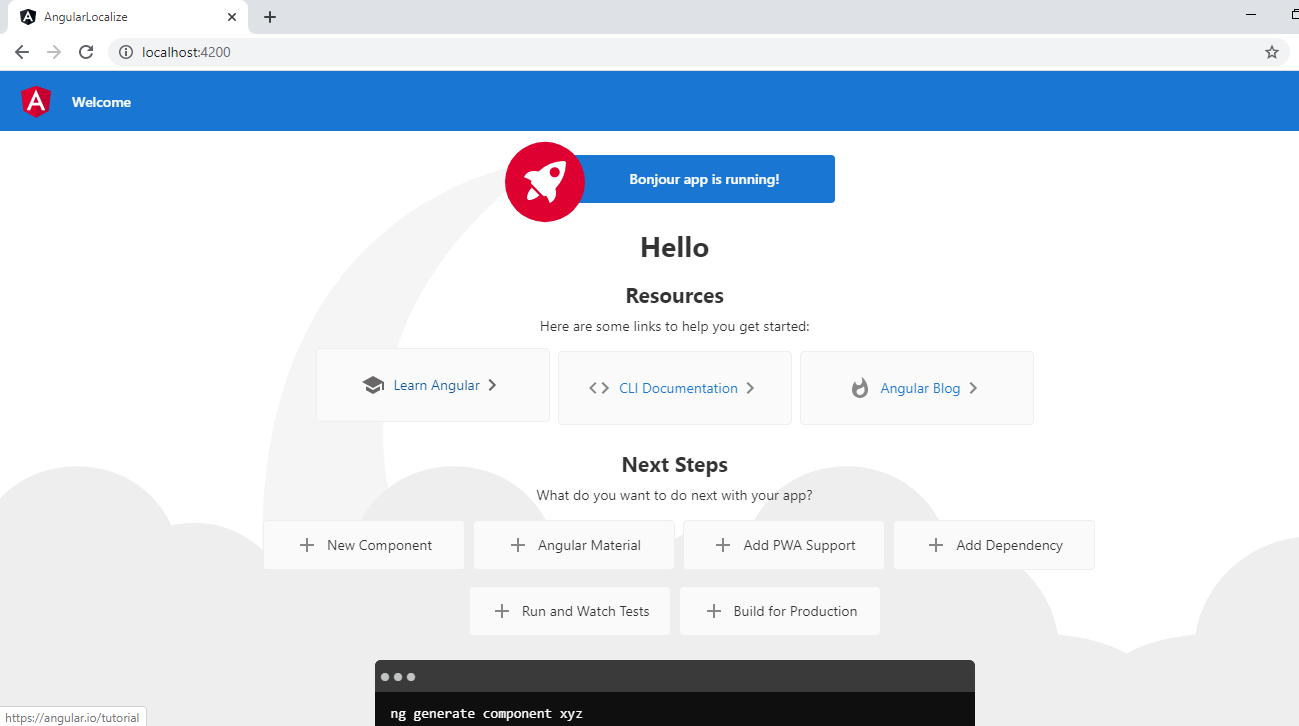
Now let’s run the custom command to point it to french language and see the output.
ng serve –configuration=fr


Therefore the word angular-localise is changed into Bonjour based on the language we have configured.
In conclusion, we can configure N number of languages and host it based on needs.
Disclaimer
Finally, Few things need to be done while experimenting with the above code.
Since this package is supported in angular 9 we need to maintain a matching node environment to experiment with the code. And you can find the entire source code in this GitHub Repository.

For more interesting content, visit techmeet360.com/blog
Happy Coding!
