Introduction
Angular is a TypeScript-based open-source web application framework led by the Angular Team at Google and by a community of individuals and corporations. Change Detection is the core part of the angular.
Story
Web applications these days are designed to be interactive. Whenever the state of application changes, the code should detect and handle the changes and reflect the changes in the Web User Interface. The mechanism is named as
Change Detection
Almost, all the popular web frameworks have this mechanism.
Why do you need to know about Change Detection?
Everyone who works in angular code should aware of Change Detection.
It’s an integral part of the application which deals with DOM updates whenever there is a change in model or data.
The performance of the application also depends on Change Detection as well.
What is Change Detection?
It is the mechanism designed to track changes in an application state and render the updated state on the screen.
Application Architecture
Normally, the architecture will contain
Data or Model → Template → DOM
Data will provide the data that need to be displayed, DOM will be showed in UI and a template will be used to fit the data into DOM.
The binding mechanism will happen under the hood which is the main part of this architecture. We are going to discuss it only.
The process of keeping the data in UI updated similar to the state of the application.
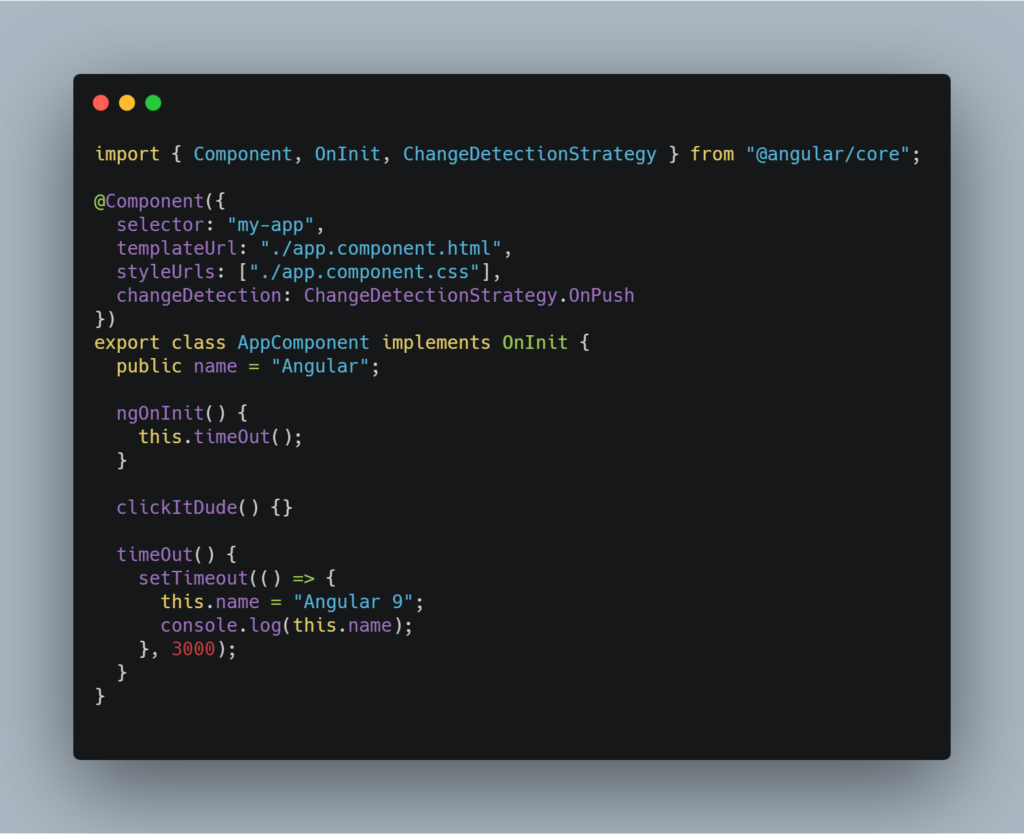
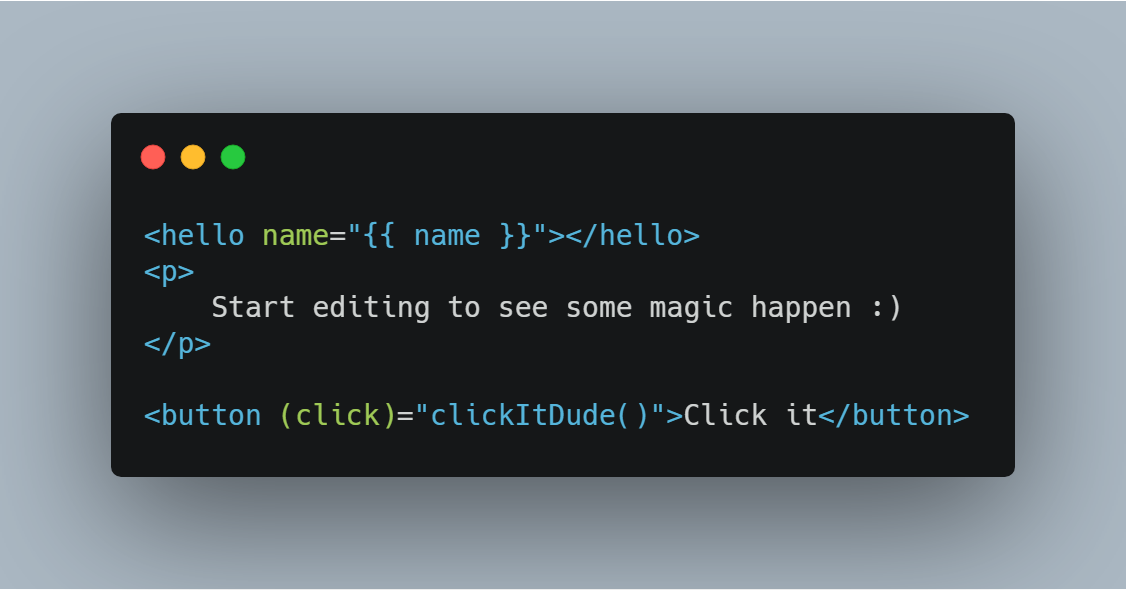
A quick example:
A live example can be found here.


In this example, we are change variable ‘name’ value using timeOut function() after 3 seconds.
Once we have changed the variable value, the UI automatically get refreshed without any delay.
How that happens?
That’s the work of the angular framework here. It tracks the value and reflects in the UI.
Frameworks take care of synchronization between the internal state of the application and the user interfaces for us.
When should change detection happen?
As soon as the application state changes. The application state can change in the following cases
- Event callback
- Network calls
- Timers
Any asynchronous call can cause a change in application state and that’s the instance where we should update our state on UI.
A simple detectChange will look like this,
let detectChanges => () => {
if(currentState != prevState) {
updateView(currentState);
}
}
ZoneJS
ZoneJS is an API that has been mostly ported out from the dart language.
Behind the scenes, ZoneJS monkey patches the function. Basically, it helps to keep an eye on all async tasks, and provide an ability to call code before or after a task has been completed. The Zone API has different hooks to place your code onBeforeTask, onAfterTask, onZoneCreated, onError.
var myZoneSpec = {
beforeTask: function () {
console.log('Before task');
},
afterTask: function () {
console.log('After task');
}
};
var myZone = zone.fork(myZoneSpec);
myZone.run(function() {
console.log('My task successfully got executed.')
});
// Output:
// Before task
// My task successfully got executed.
// After task
So Angular uses the power of Zones to fire change detection. What happens is, if any asynchronous call happens, ZoneJS API emits data to the onMicrotaskEmpty observable, and angular calls the detectChanges method based on the same.
Change Detection Strategy
- Default
- OnPush
The strategy that the default change detector uses to detect changes. When set, takes effect the next time change detection is triggered.
Default
Use the default CheckAlways strategy, in which change detection is automatic until explicitly deactivated.
OnPush
Use the CheckOnce strategy, meaning that automatic change detection is deactivated until reactivated by setting the strategy to Default (CheckAlways). It can still be explicitly invoked. This strategy applies to all child directives and cannot be overridden.
Example
Let’s add OnPush option in the same example. Now the output will not render until there is a state of change happens in the application. You can find the example here.


Happy Coding!
Explore more on Serverless Notes
