Blazor is a framework where you can build client-side UI for your .NET Core applications. Basically, the idea is to develop your UI using C# rather than JavasScript. And also you can share your server-side and client-side logic written in .NET. You can also make use of the existing HTML and CSS knowledge in .NET.
Why Blazor?
You can choose it because,
- It has built-in powerful .NET platform
- Web sockets are used to stay connected between the client and the server.
- Write more C# rather than JavaScript.
- Make use of existing .NET libraries in your blazor application to make it more powerful.
- Stay productive with Visual Studio on Windows, Linux and MAC OS.
How To try out Blazor?
You can try it out by,
- Installing the latest .NET Core 3.0 SDK
- If you want to try out the Blazor WebAssembly template, you can try out by installing .NET Core 3.1 SDK.
- Installing latest version of Visual Studio 2019.
Create Blazor App using Visual Studio 2019
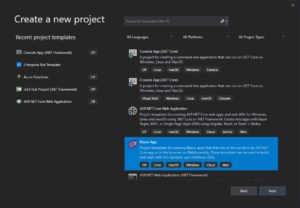
- Open Visual Studio 2019 and Select Create a New Project.
- There will be various project templates available. Please select the Blazor App and click Next.

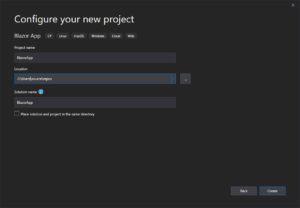
3. After clicking Next, mention the Project Name, Solution Name and also select the path where you want to create this project. Once it is done, click Create.

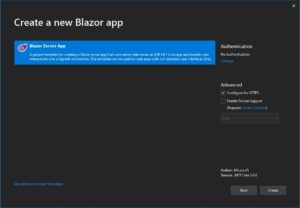
4. In the next pop-up screen, choose Blazor Server App and click Create.

5. The sample application will be created and you can able to see the solution structure in the Solution Explorer of Visual Studio 2019.
-
- wwwroot – web standard static resources(HTML,CSS,JS)
- Pages – Razor(.cshtml) application pages/features
- Shared – Common(.cshtml) components/page layouts
- Data – You can define your data models hers
- Program.cs & Startup.cs – application bootstrapping and configuration
How to run my blazor app?
You can start your blazor application by pressing F5 key.

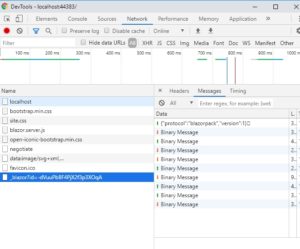
Yes, that looks colorful. The interesting thing to note is available in the Network Tab of Developer Tools. Press F12 key where it will open the developer tools and please go to the Network tab.
You should be able to see a Name called blazor? id=’some blazor id’, so basically this is a Web Socket that establishes a connection between the Client and the Server.
So if you go to Counter section in the blazor app portal, there’s a button called Click Me. If you click that, the counter gets refreshing and you’ll see the communication between the client and the server in the available web socket.
The same happens in the Fetch Data section, it tries to retrieve the data from service with the help of this web socket.
Yes! This seems to be interesting!
Conclusion
So blazor going to completely replace JavaScript? :/
UI without Javascript? :/
Not sure how the progress of this concept will be. But it is just a different approach of building the UI Components. Share your thoughts in the comments section.
If you want to deep dive, read more in this link.
Happy Coding!
Cheers 😉
