Space360, an angular and asp.net core web application developed for reserving available spaces in on-premise organizations. Our application is comprised of two people: an admin and a user.
Glimpse of Tech Stack Utilized
We developed Space360 using the following technologies
- Angular
- Asp.net core Web API
- Azure SQL Database
Features of Space360:
Space360 comes up with the following features for Users and Admin.
User Module
Forgot and Reset Password:
The opportunity to make a request for a password change is given to users. Users who requested password resets will get an OTP via mail that is good for 10 minutes. The user will be taken to a page where they must set a new password.

Forgot Password Component

Reset Password Component
When the “api/Auth/forgot-password” endpoint is called, the aforementioned method is called. The Forgot Password action method in the AuthController class will receive the first call. Using AuthRepository class instance, the ForgotPassword action method will call the ForgotPassword method in the AuthRepository class. When the client requests it, the ForgotPassword function locates the user’s information from the Users entity using a dbContext instance and stores the result in the account variable. An exception will be returned if the account is nil. If not, the Generateotp() method will generate a series of six digit numbers. The user entity instance will be updated with the generated OTP and OTP expiry, and any modifications will be noted and reflected in the database.
The new password will be reset using the ResetPassword method of the AuthRepository class. This function accepts the request as an argument, along with the password and OTP. The method’s GetUserByOtp () function obtains user data from a request that matches an OTP and verifies that the account object is not null or that the OTP’s validity time has not expired. Once the new password has been hashed with bcrypt and changed in the user entity instance along with the password reset time, the condition is checked to see if it is true or false. If it is, an exception is raised; if it is not, the database record is saved.
User Verification:
Each enrolled user will receive an OTP for mail-based verification that is good for 10 minutes. After registering, the user will be taken to a page where they must enter their OTP.

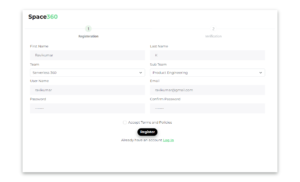
Register Component

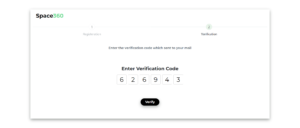
User Verification Component
The Verify function of the AuthRepository class will be used to verify users. This function receives an OTP from the request as an argument, finds user information from the user entity depending on the OTP, and stores it in the account variable. An exception will be thrown if the account variable is null or the VerifiedAt property of the account instance does not match the minValue. If not validated, the database is updated and the Is Verified status is saved.
Using user preferences to reserve space:
The user has the option to reserve space for the team they are a part of on the homepage. The option exists for users to reserve space for their entire team, the subteam they are a part of, or certain team members. To proceed with booking a reservation, the user must select one of the aforementioned options.

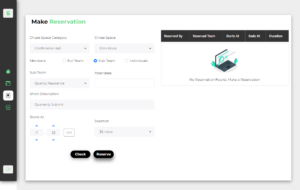
Space Reservation Component
The Reservee Action method of the Reservation controller first assesses whether the space exists and is accessible based on the spaceId and event timings from the request. If there is no room available for a certain period, users cannot make a reservation. The applicable entities’ pertinent space information, status details, and user lists. The action method then decides whether the reservation is created for the full team, only the sub team, or for specific users based on the factors from the request then inviteeList would be updated. According to the values in the inviteeList, the values in the invitees database would then be updated.
When an user clicks the Check button on the reservation form, a different action method that checks space availability is invoked. This method determines if the space is open for reservations or not.
Using Azure Logic Apps to Automate Mail Communication
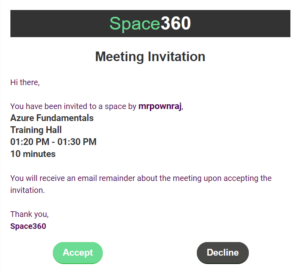
After a successful reservation, the invitees will receive a mail invitation containing the event’s description, start time, and end time. These Mail invitations were sent to the recipients using Azure Logic Apps.
Workflows that combine your apps, data, and services can be automated with the aid of Azure Logic apps. Our logic app is triggered to run when a new record is inserted into an Azure SQL database. Later, the Azure Email service makes it possible to send emails to those who have been invited to the event.
Invitees will receive a reminder email from Azure Logic Apps five minutes before to the commencement of the event, as well as a cancellation notification email if meeting is cancelled

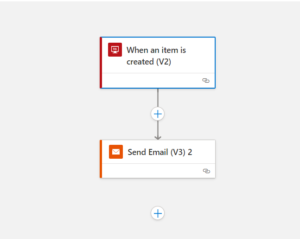
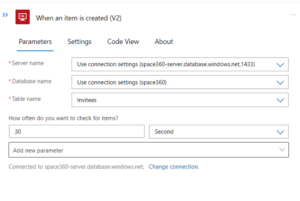
Logic App for sending Invitation Mail
This logic app will get triggered when a new record is added in the invitees table. This logic app will check the table every 30 seconds whether a new record is added in the table.





Logic App for sending Remainder Mails to The Invitees
This Logic App is used to send reminder emails to the invitees in the invitees table. This logic app will be triggered once every minute.
Calendar view for summarizing reservations:
Every reservation made by the user will be displayed on a calendar along with the space and space category. The entire calendar library provides options for displaying resources on the left and events with timelines on the right using the “resourceTimeLine“ plugin. Time slots are valid from 9 AM to 6 PM. A tooltip with the event’s details and timing will appear when you hover over it.

Calendar Component
Cancel Reservations:
Users can examine the bookings they’ve made as well as their status on the reservation list. The reservation list allows the user to cancel reservations made by the current user. When we delete something, the database will update our isCancelled state to true. A notice advising the invitees of the cancelled reservation will be sent to them. To send mail reminders to invitees, we used Azure logic apps. The logic app will be launched whenever the Reservation table’s isCancelled state is modified.
Admin Module
Creating new Space:
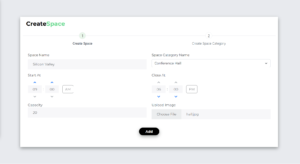
The admin has total control over managing the space thanks to the admin panel. Administrators can add a new space by giving it the proper name, category it belongs to, opening and closing time, and a picture of space.

Space Creation Component
We utilized Azure blob storage to store the images because the image files are so big. You can create data lakes with Azure Blob Storage to support your analytics needs, and it also offers storage so you can design robust mobile and cloud-native applications. You must install the Azure.Storage.Blobs NuGet package in order to interact with Azure Blob storage with asp.net core.
IFormFile, which is a request argument, is used by the aforementioned method. The connection string from the appSettings.json file is then used to build a new instance of the BlobClient class in order to access the blob storage. The method then determines if the identical file is present in the blob storage. If the condition is true, the string “_copy” will be inserted to the file name. The file will be uploaded to the blob storage and the URL will be given as a response if the condition fails.
Creating new Space Category:
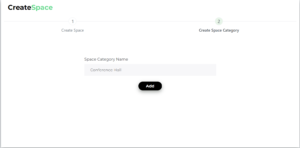
The administrator can add the proper space category name to create a new space category.

Space Category Component
Creating new Team:
Admin has the authority to direct the team. A new team can be created in the admin panel by entering a proper team name in the dedicated team view.

Team Creation Component
Creating new Sub Team:
By choosing a legitimate team name from the menu and entering the appropriate sub team name in the input forms, the admin can create a new sub team through the admin panel.

Sub Team Creation Component
Dashboard with stats:
The admin dashboard page will be displayed for admin users, where they may get the statistical report of reservations, teams, and spaces in the form of charts and cards. Teams, subteams, spaces, and space categories may all be created by the administrator. Each subteam belongs to a team, and each space belongs to a certain space category. Every team, subteam, and team member will be displayed in hierarchical order in the organisational chart on the admin dashboard. Admin dashboard includes a page with a grid table and pagination, a list of reservations, and statistical information on reservations in each area.

Organisation Chart
Conclusion:
We created Space360 in a team of three over the course of ten days. We put into practise the technologies and concepts we learned during our three-month training programme. Many thanks to Sridhar and Methran for their assistance in the development of Space360.
Find our source code in Github
Frontend – https://github.com/MrDarkCoder/Space360-client
Backend – https://github.com/MrDarkCoder/Space360
Git is a free and open-source distributed version control system that can handle everything from tiny to extremely large projects quickly and efficiently. It was developed in 2005 by Linus Torvalds, creator of Linux Operating System.
To know more view: https://www.techmeet360.com/blog/global-information-tracker-git-workflow-and-terminologies/
