Homezilla360 is a web application which provides home services such as plumber, carpenter and housekeeper, extra at the customer’s doorsteps.
Two modules make up this application:
- Customer Module
- Provider Module
Customer Module:
Customers can reach the landing page in the customer module. They look for the services they need and examine a list of service providers on the landing page. They must register with HomeZilla360 before they may book orders based on location preferences. After logging in, customers will be taken to the dashboard, where they may place orders by using the top navigation bar to go to the home page or search page. They can place orders based on the location and time that they choose. They can view the specifics of their current order in the current-orders section and the specifics of their order history in the order-history module. The analytics-module allows customers to access the analytical information of their orders. Once they have placed an order, they get a confirmation email.
Providers Module:
Providers can create a profile for themselves and list the services they offer along with the associated fee. They view orders they get in the current-order module and have the option of accepting or rejecting them. They can download the information as an excel sheet and check the details of their orders in the order-history module.
Tech Stack implemented:
Frontend Stack:
- Angular 14
- Service Dependency Injection
- HTTP Client
- Reactive Forms
- Interceptors
- Auth Guard
Backend Stack:
- .NET core 6.0
- Entity Framework 6.0
- JWT
- Custom Middleware
- Automapper
- Pagination
- Repository Pattern
- Azure SQL Database
- Azure Storage Services
- Azure App Services
Features in the application:
- Email verification using SMTP while registering
- JWT authentication
- Forgot Password.
- Customer Dashboard
- Analytics module
- Current-orders module
- Cancel orders
- Order-history module
- Profile module
- Edit profile details
- Update profile picture
- Provider Dashboard
- Analytics module
- Current-orders module
- Accept or Decline orders
- Order-history module
- Export file (excel sheet)
- Profile module
- Edit profile details and description
- Update profile picture
- Add services
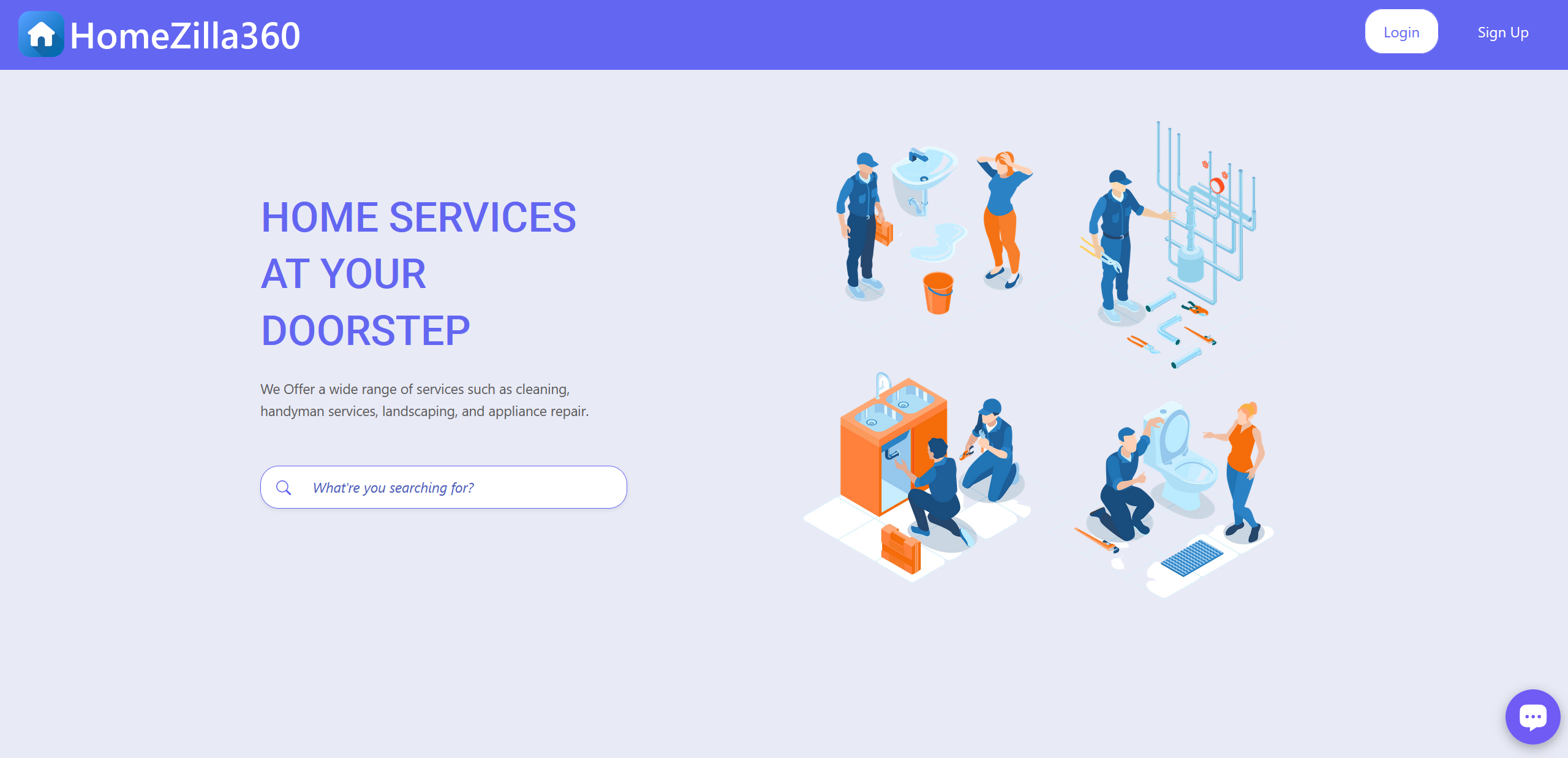
Landing Page:
In the landing page the users can login if they are already a user and can register if hey new to Homezilla360.The customers can search for the services like housekeeper, carpenter, plumber and electricians in the search bar.

Search page:
-
- In the search page the customers can view the list of service providers.
- Customers can sort the providers based on location.
- Customers can also search for the services in the search page.
- Customer can view the providers in two view formats:
- List View
- Grid view

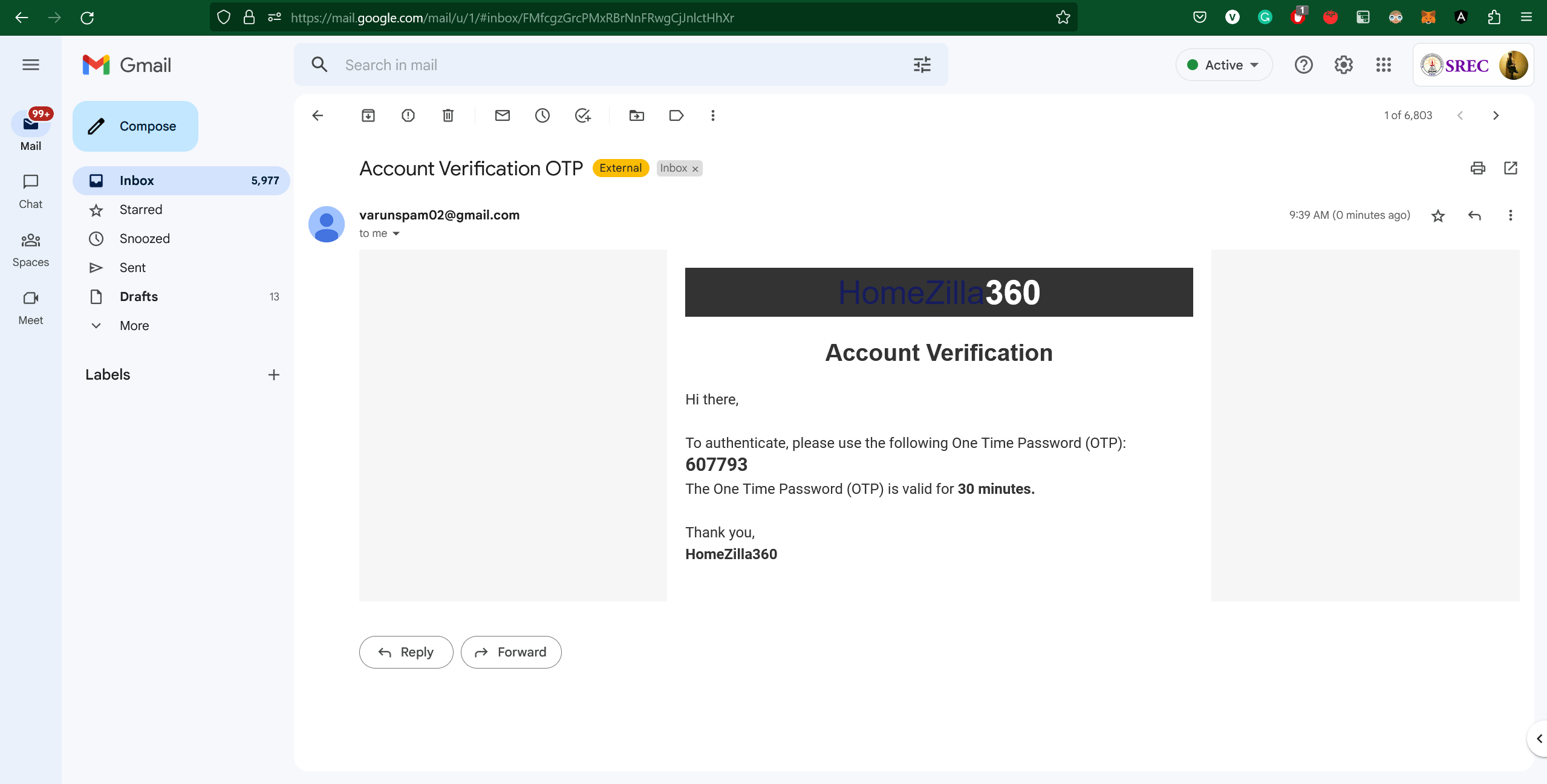
Email verification using SMTP:
Create an instance of Mail Message using System.Net.Mail, then add to the Email Address, subject, body, and desired priority. After that, make an instance of SMTP Client and provide it the host, port, and Enable SSL properties.

JWT authentication:
When the customer/provider register their profiles, we check whether the email is already registered. Through toast message the user get to know if they have already registered. We have generated the password hash and salt, then stored it in the database. We have used a method called create token, it produces the token i.e., Jason Web Token when the user logs in, if the password hash is same. We will determine the claims that the token should remember for the make token strategy, and we will return another instance of the symmetric security key. Then the token will be generated using the JWT Security Token class. In the payload we have included the user’s name and password.
Forgot Password:
When the user forgets the password, they can change their password by clicking “forget password” in the login page. In forget password page, user have to enter their registered mail ID and they will receive the OTP for the verification process. After the verification user can change their password.
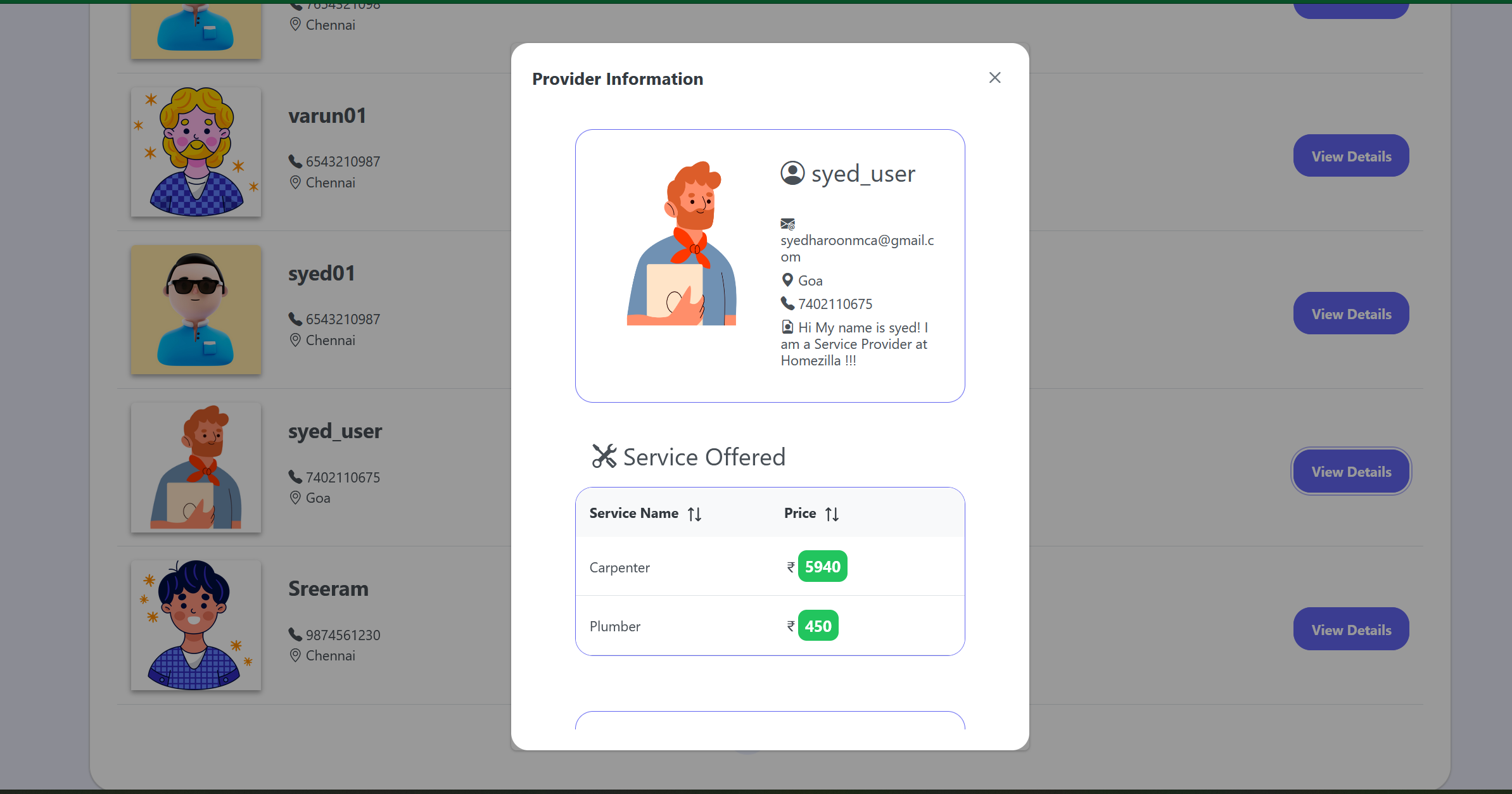
Booking order page:
Customers can book the services by clicking the view details button in the search page. But the customer has to be logged in to book the order. After clicking the “view Details” button the customers can see the providers detail, services and cost of the service and can book the services by selecting the service and time slot. After booking the customer would receive the confirmation mail and can view it the current order page in the dashboard.


Customer Dashboard:
Analytics Page:
- When the customer logs in they get navigated to the analytics page.
- In analytics page they can view the details of:
- Total orders count
- Accepted orders count
- Cancelled order count
- Pending orders count
- Doughnut chart represents the counts of accepted order, cancelled orders, pending orders, declined orders and orders with no response.
- Line chart represents the count of orders place in a particular month with the range of 6 months.
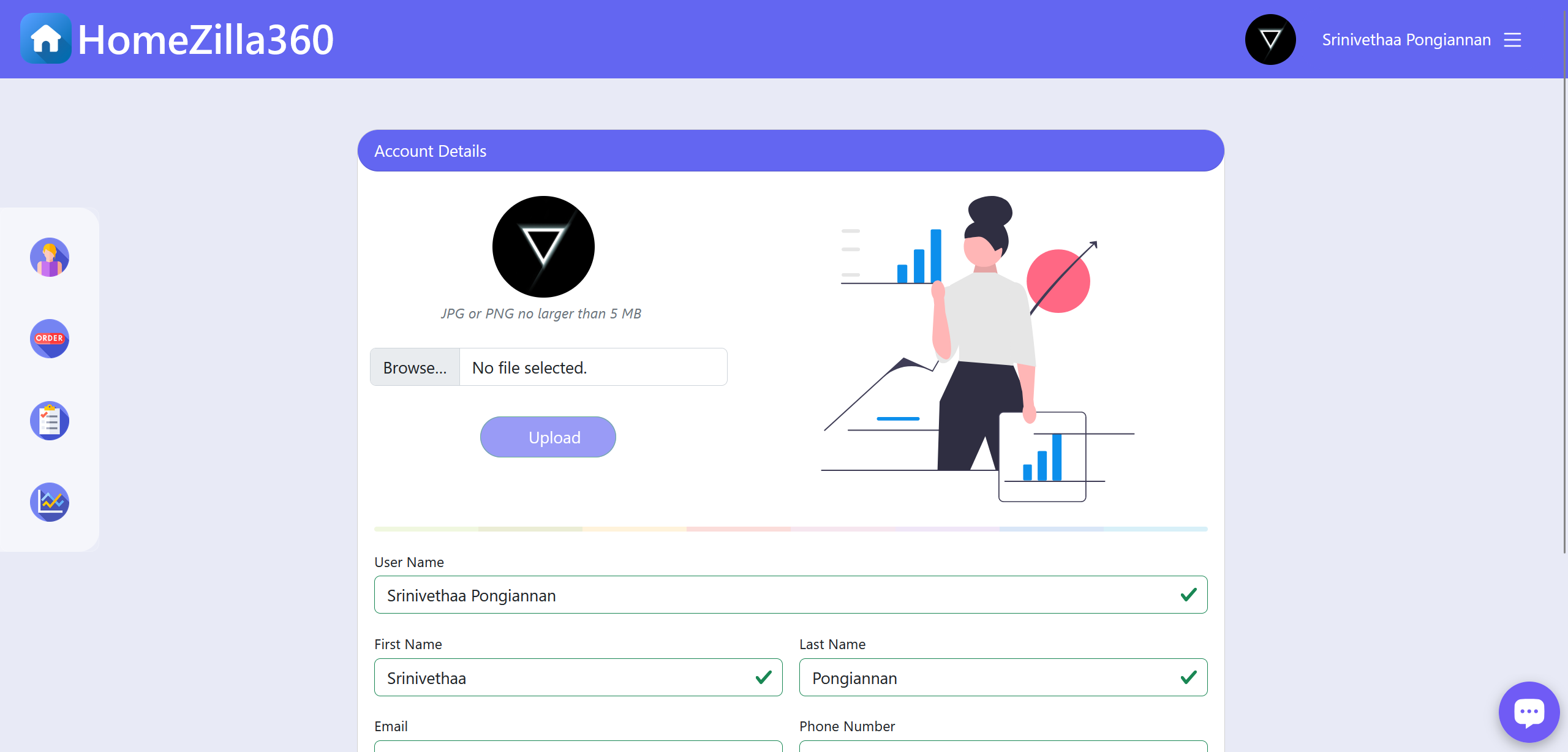
Profile Page:
In profile page the customer can view their profile details and profile picture. They can edit and update their details in profile page. We have used blob services for storing profile picture.

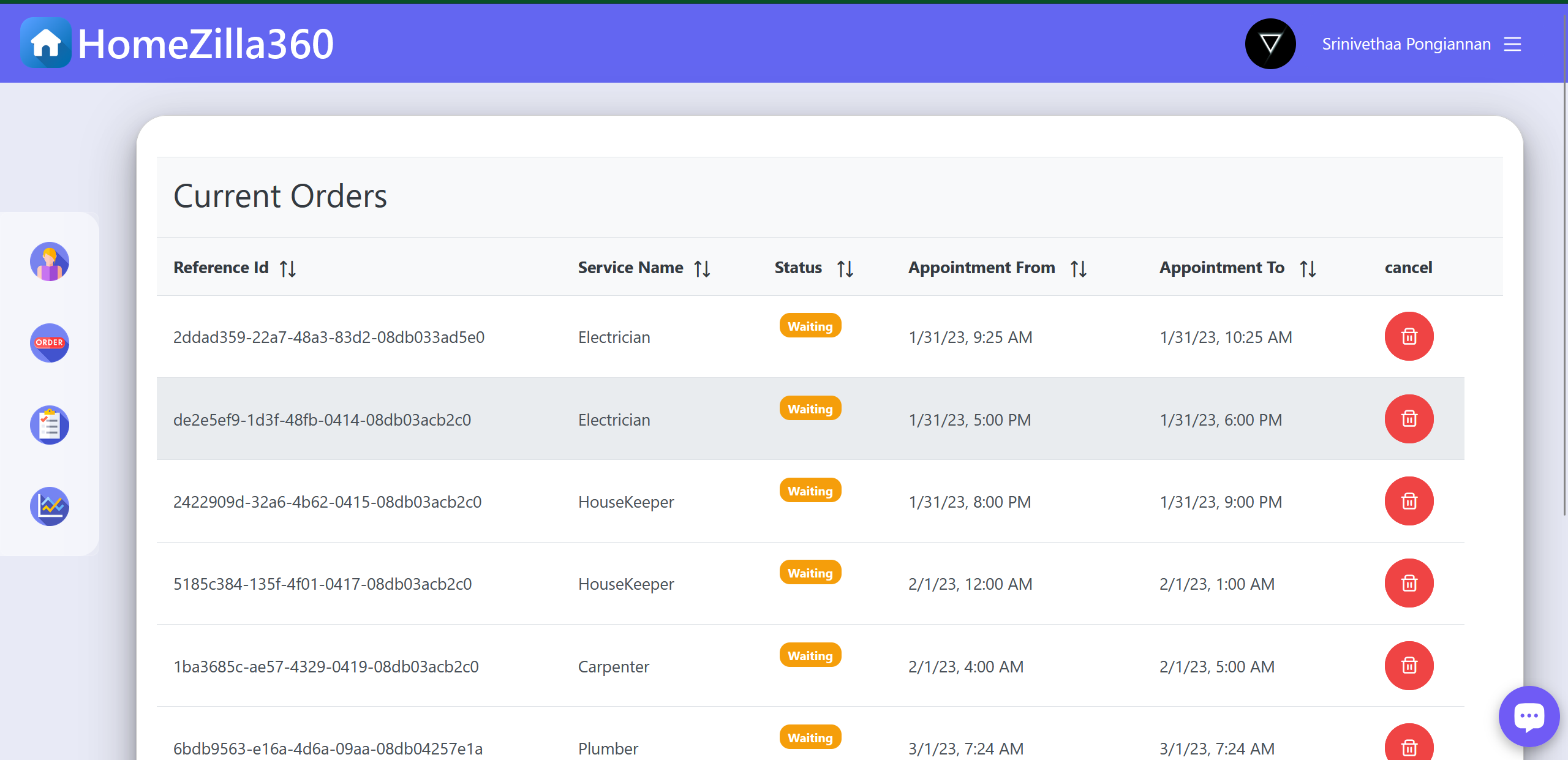
Current orders page:
In current orders the customer can view their orders details and can cancel the orders. We have pagination in this page to view the orders because you can see only 10 records in one page.

Order history page:
In order-history page they can view the history their orders and also we have included pagination in this page.
Provider Dashboard:
Profile page:
When the provider logs in they are navigated to the profile page. In profile page they can add their details like the services they provide, description for their service and upload profile picture. We have “view profile” tab in profile page, in that the providers can see how their profile will be displayed in the site. We have “add services” tab, here the providers can add the services and cost for that service.
Current orders page:
In current orders the providers can view their orders details and can either accept or decline the orders. We have pagination in this page to view the orders because you can see only 10 records in one page.
Orders history page:
In order-history page they can view the history their orders and also we have included pagination in this page. Here the providers can export the orders history details in an excel sheet by click on the export option in the top-right corner of the table.
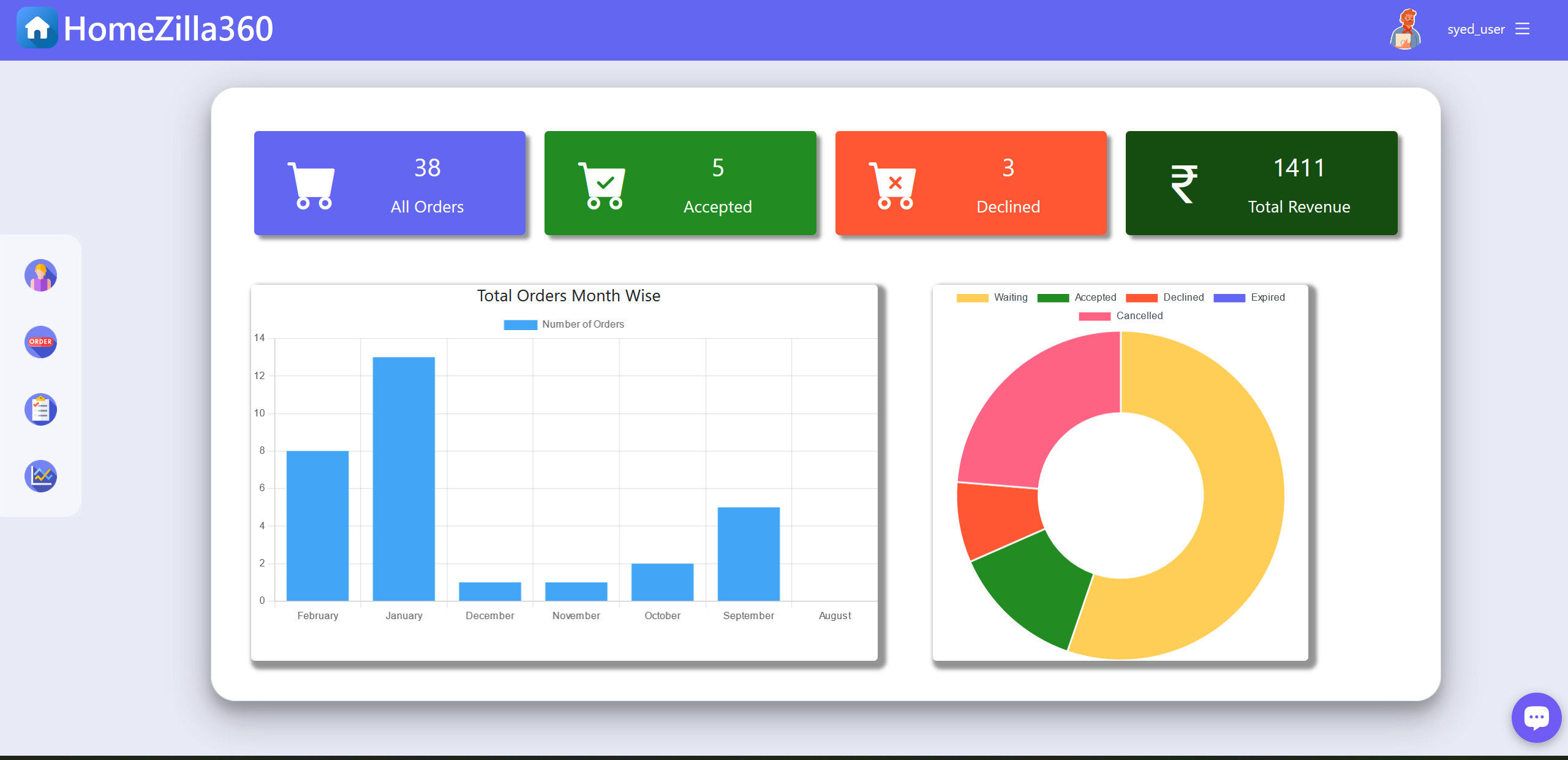
Analytics page:
- In analytics page the provider could view the details below:
- Total orders count
- Accepted orders count
- Declined orders count
- Total revenue
- Bar-chart represents the orders count per month with the range of 6 months.
- Doughnut chart represents the order details like waiting orders, accepted orders, declined orders, expired orders and cancelled orders.

Blob Storage:
In the procedure above, we first obtain the user id from an HTTP Context instance. We are retrieving the user using the user id. After that, the file name is generated using the input filename, user name, and image. We set the connection string and container name as parameters in the Blob Container Client. After that, we upload the image to the blob by turning it to a stream of bytes. At last, we update the database.
Repository Design Pattern:
In our application we have adopted repository pattern for the backend web development. A repository Design Pattern is a kind of repository that is portable and can process multi-millions of rows without affecting the server performance. It is being used, proven, and tested in the production environment. For further understanding, a “Repository Design Pattern” is a software design pattern and practice which is implemented as an additional layer between your application and your database. Through the repository, you are managing how the data is being manipulated from/to the database. It is now an industry standard to always use a repository pattern when developing an application (specifically for database connectivity). It is a widely known pattern and is highly recommended for everyone and/or any form of software development. Following this design pattern, it helps in separating the database logic from the business logic which helps in writing more clean and scalable code in terms of software development. In the Repository pattern, the domain entities, the data access logic, and the business logic talk to each other using interfaces.
Conclusion:
This full stack web application was developed using asp.net core 6.0 and angular 14. The team of three, Varun Ramesh, Vishal Elankumaran and myself have worked in this project.
Source Code Link :
Frontend – Home (homezilla360.azurewebsites.net)
Backend – Swagger UI (homezilla360-api.azurewebsites.net)
